Using Forestry.io to Manage Your Hugo Blog
Happy New Year! So towards the end of the year I kind of slacked on writing some blog posts, when I finally did I realized I had no clue how to create a post. I know…I know this is terrible, however its still much better than wordpress. I stumbled across an awesome tool that would help you manage your hugo/jekyll website Forestry.io
It is quite simple, you login with your Github, Bitbucket, etc account and it can detect your existing repositories. From here, click on Add Site.

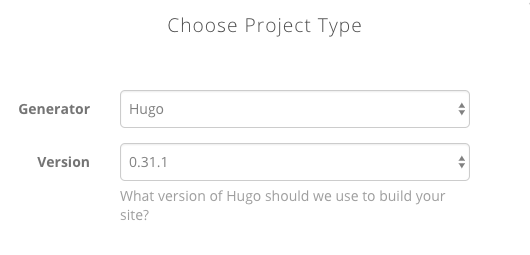
From here you will select whether it is a huge or jekyll project, and select which version you wish to have the site built with (later is better!)

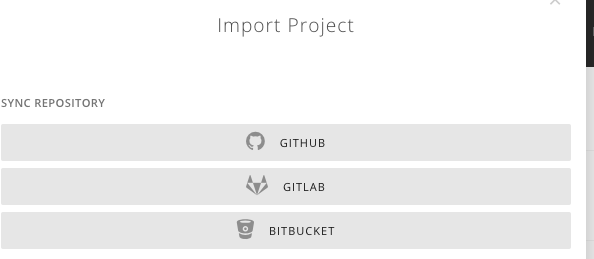
From here you will choose where to import your project from, in my case i choose github. You will be prompted to login, and then choose a public or private repo.


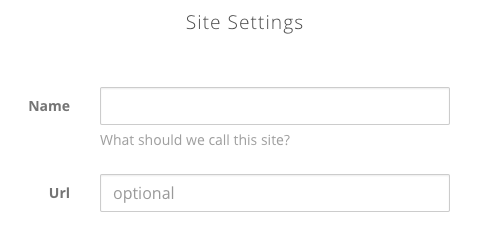
You will now select which repository and branch you wish to choose. Choose a name, and URL (optional)

Then you will select how you wish Forestry to publish your site, you can choose from none, back to the source repo, github pages, ftp, and many many more. save your changes and your site will be processed and you are almost ready to go!

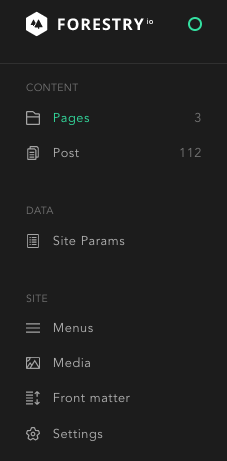
We can see it imported my 3 pages, 112 posts, my site parameters, menus, media and front matter. One thing to note, it uses its own front matter templates for your posts, but will import yours in, but if you make any changes be careful as it only appends and doesn’t overwrite.
Dig into the settings and theres lots you can do. Its free for one user and seems logically priced to add more features/users. However i think this will be good to get my started on my blog post.
If you are curious on testing it out, clone your repo, use that, commit the source to the local repo and use the built in preview to check it out.
This post was entirely written using the CMS service in the WYSIWYG editor.
I didn’t have to update any markdown manually. (I checked to make sure the formatting is correct!)
comments powered by Disqus